ステータスバーのパネルにオーナードローで描画する方法
ステータスバーのパネルにオーナードローで文字を描画する方法

フォームにステータスバー(TStatusBar)を追加します。

追加したステータスバーにパネルを2つ追加します。

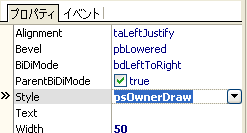
追加したパネルのStyleをpsOwnerDrawに設定します。

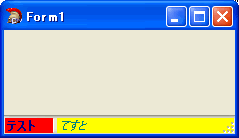
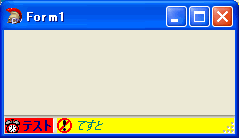
ステータスバーのOnDrawPanelイベントに次のコードを追加します。
void __fastcall TForm1::StatusBar1DrawPanel(TStatusBar *StatusBar, TStatusPanel *Panel, const TRect &Rect) { switch (Panel->Index) { case 0: StatusBar->Canvas->Brush->Color = clRed; StatusBar->Canvas->Font->Color = clNavy; StatusBar->Canvas->Font->Style = TFontStyles() << fsBold; break; case 1: StatusBar->Canvas->Brush->Color = clYellow; StatusBar->Canvas->Font->Color = clTeal; StatusBar->Canvas->Font->Style = TFontStyles() << fsItalic; break; } StatusBar->Canvas->FillRect(Rect); StatusBar->Canvas->TextRect(Rect, 2 + Rect.Left, 2 + Rect.Top, Panel->Text); }
ステータスバーのパネルにオーナードローで画像を描画する方法

フォームにステータスバー(TStatusBar)を追加します。

フォームにイメージリスト(TImageList)を追加します。

イメージリストに画像を2つ登録します。

追加したステータスバーにパネルを2つ追加します。

追加したパネルのStyleをpsOwnerDrawに設定します。

ステータスバーのOnDrawPanelイベントに次のコードを追加します。
void __fastcall TForm1::StatusBar1DrawPanel(TStatusBar *StatusBar, TStatusPanel *Panel, const TRect &Rect) { switch (Panel->Index) { case 0: StatusBar->Canvas->Brush->Color = clRed; StatusBar->Canvas->Font->Color = clNavy; StatusBar->Canvas->Font->Style = TFontStyles() << fsBold; break; case 1: StatusBar->Canvas->Brush->Color = clYellow; StatusBar->Canvas->Font->Color = clTeal; StatusBar->Canvas->Font->Style = TFontStyles() << fsItalic; break; } StatusBar->Canvas->FillRect(Rect); StatusBar->Canvas->TextRect(Rect, 2 + ImageList1->Width + Rect.Left, 2 + Rect.Top, Panel->Text); ImageList1->Draw(StatusBar1->Canvas, Rect.Left, Rect.Top, Panel->Index); }
更新履歴
- 2009年11月12日 C++Builder2009で確認